
Halo Kali ini gw mau share Pasang PWA (Progressive Web Application) di WordPress, kali ini kita akan mempelajari dengan menggunakan Plugin, langsung aja.
Step by Step
1. Install Plugin

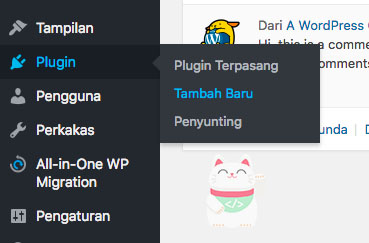
kali ini kita akan menginstall, sebelumnya kalian ke menu Plugin dan pilih “Tambah Baru” pada submenu dari Plugin.

Jika Sudah muncul halaman “Tambah Baru Plugin” kalian ketik nama plugin ini di bar pencarian, dan pastikan nama plugin dan ikon sama dengan gambar diatas. Pada kasus ini gw pake “PWA for WP & AMP” mungkin karna ini yang rekomen dan setupnya juga mudah banget jika sudah, kalian install plugin ini.
2. Setup PWA

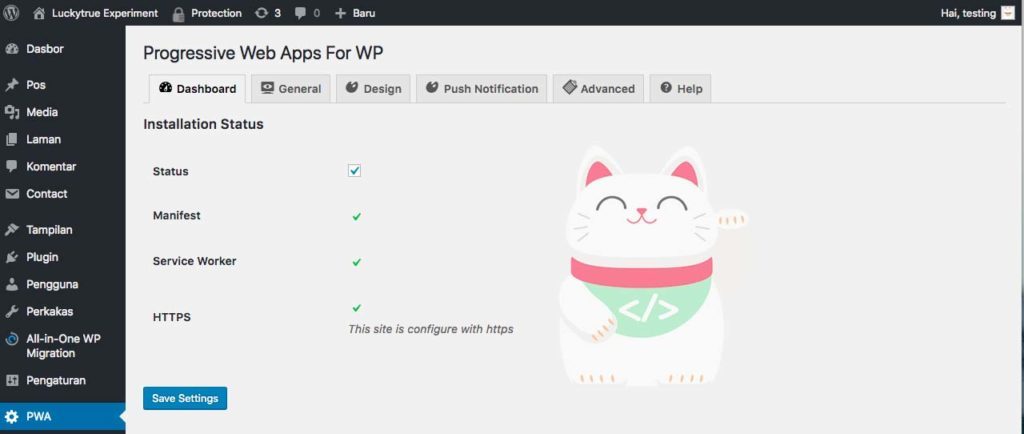
Jika sudah install kalian pencet tombol “Start the PWA Setup” jika sudah dipencet, akan muncul tampilan seperti ini, dan silahkan kalian konfigurasi.

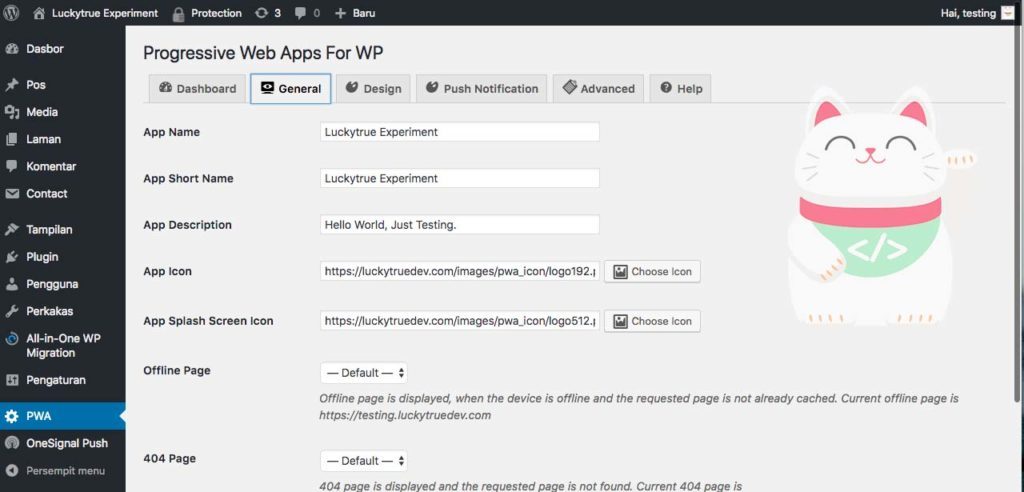
Pada bagian ini silahkan kalian lakukan konfigurasi sesuai keinginan kalian dari segi nama, deskripsi, ikon dan lainnya.

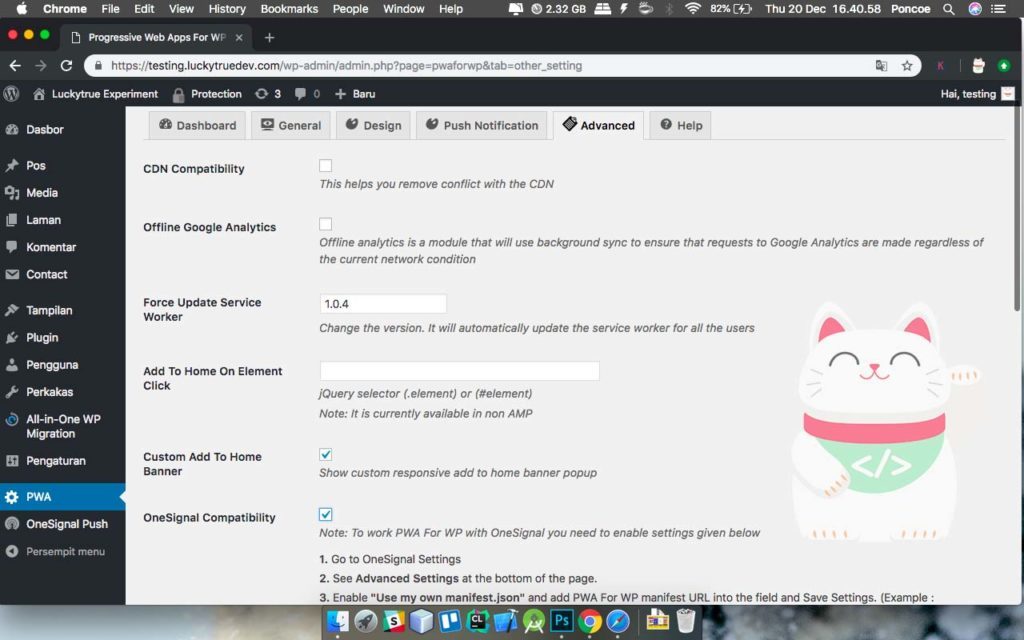
dan pada bagian ini adalah bagian yang sangat krusial, dimana kita akan mengkonfigurasi corenya, dari CDN, dll. pada kali ini gw centang “Custom Add to Home Browser” dan “Onesignal Compability” yang pastinya jika kalian membuka situs ini akan muncul pilihan untuk install app di browser dan mendukung push notifikasi onesignal.
3. Implementasi Onesignal

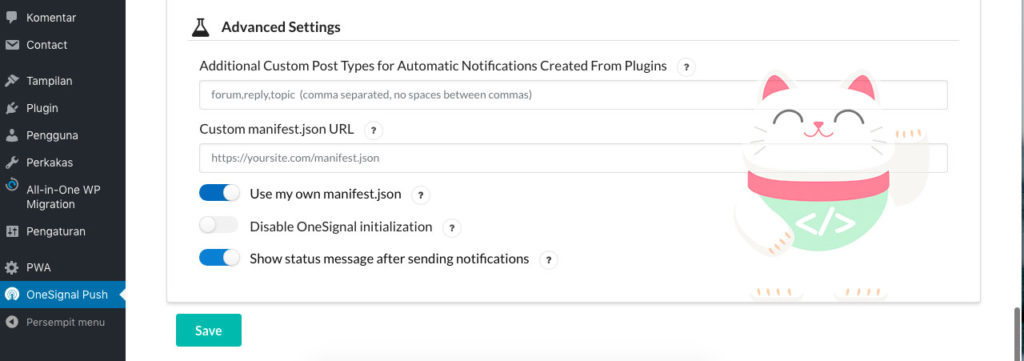
untuk mengimplementasikan onesignal pada PWA kita harus menaktifkan “Use my Own Manifest.json” dan silahkan masukan alamat situs custom Manifest.json, biasanya akan keliatan jika kita membuka cpannel dan melihat directory dari situs yang kita buat. Dan disana nanti akan muncul nama file “manifest-own-pwa.json”, dan pada file itulah kalian panggil untuk di Custom Manifest di Onesignal Settings
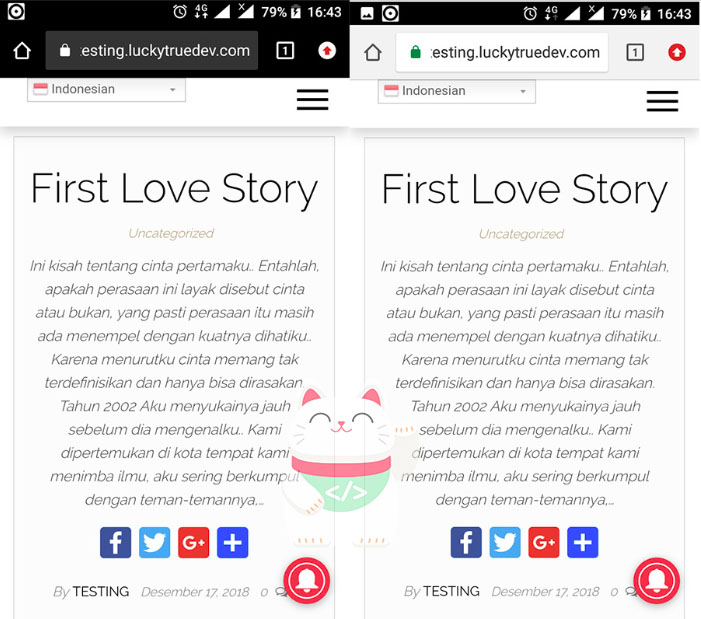
Hasil Akhir

Selamat Kalian telah mempelajari cara Menerapkan Progressive Web Application pada wordpress / amp kalian, mungkin itu aja. Makasih 🙂