
TextView menampilkan teks ke pengguna dan secara opsional memungkinkan mereka untuk mengeditnya. TextView adalah editor teks lengkap.
Ini dinyatakan pada class seperti di bawah ini :
TextView textview = (TextView) findViewById(R.id.texty);
Beberapa Atribut Penting TextView di layout :
- android:id = Ini adalah ID yang secara unik mengidentifikasi kontrol.
- android:text = Menampilkan Teks
- android:textColor = Pewarnaan pada text
- android:textSize = ukuran text
Android TextView memungkinkan Anda menampilkan teks dalam aplikasi android. Berikut adalah contohnya.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="16dp"
android:orientation="vertical">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=“Free Android – java – Kotlin Lessons"
android:textAppearance="?android:attr/textAppearanceSmall" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginTop="16dp"
android:text=“Learn Android App Development"
android:textAppearance="?android:attr/textAppearanceMedium" />
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=“Master Android App"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/textView8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginTop="16dp"
android:text=“Master Android App in Red"
android:textColor="#ba0404"
android:textSize="24dp" />
</LinearLayout> Font Khusus
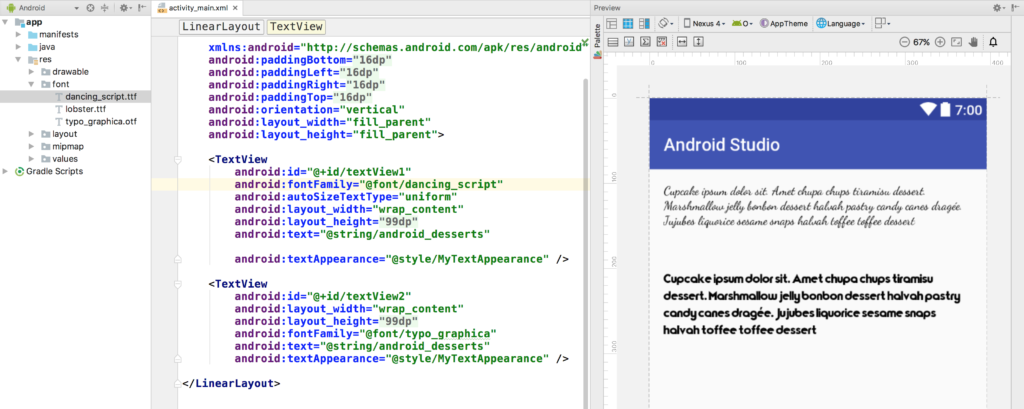
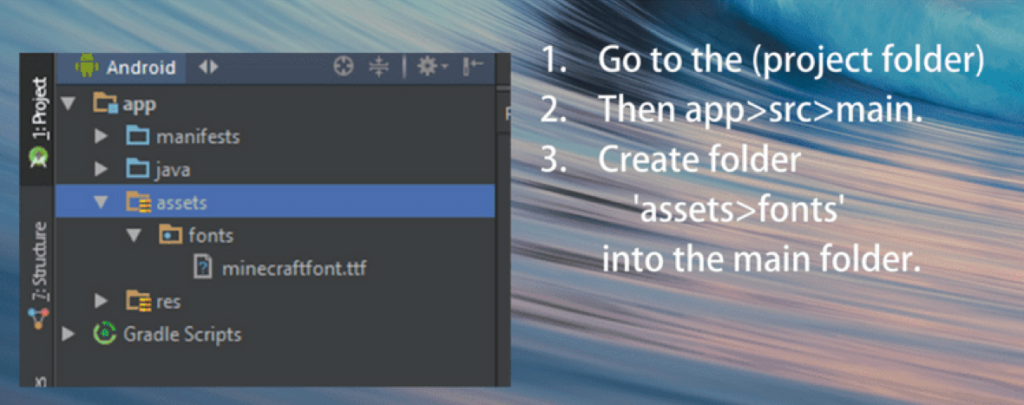
Anda dapat menentukan font kustom Anda sendiri untuk string di aplikasi Anda. Anda hanya perlu mendownload font yang dibutuhkan dari internet, dan letakkan di folder aset / font.
1. Menambahkan File Font.TTF.

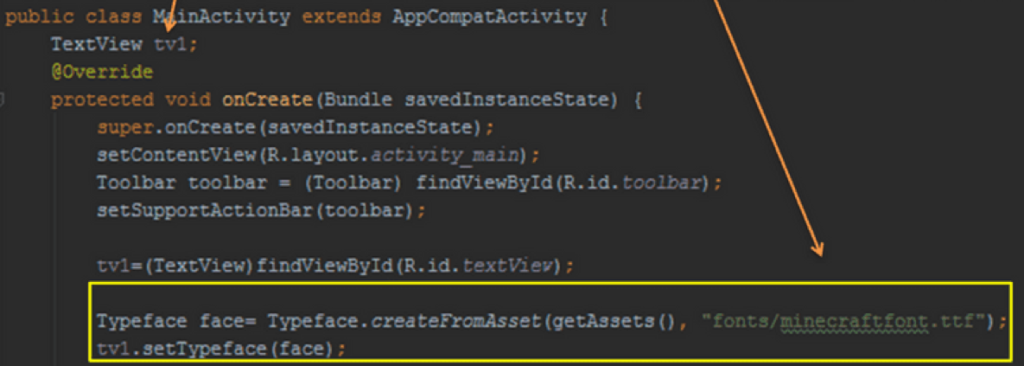
2. ketikan kode sintaks & deklarasi.

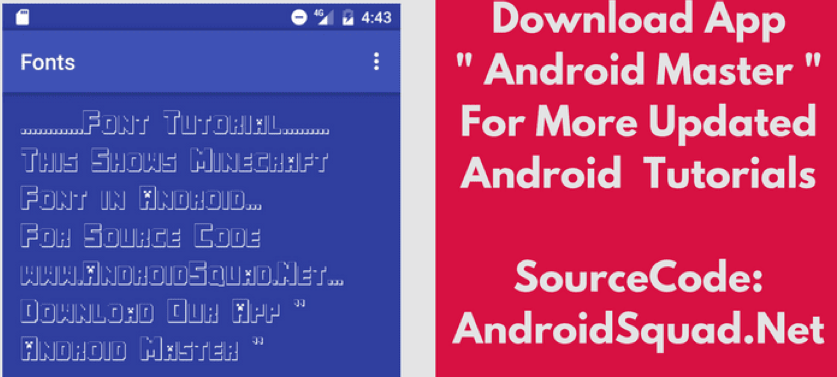
3. Hasil.

Sumber : Master Android (App)