
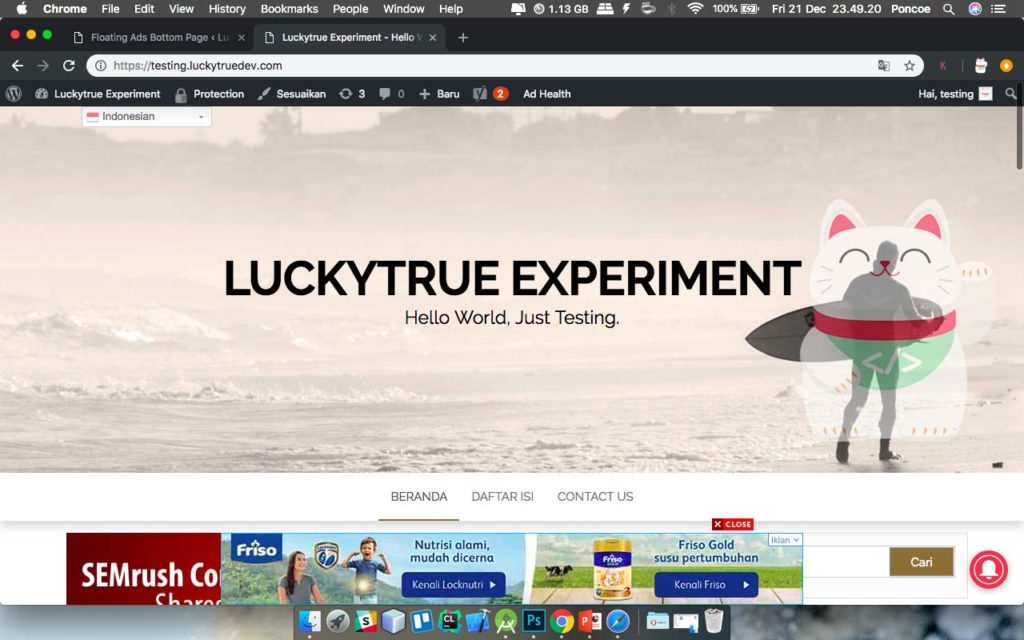
Halo Kali ini gw mau share Menambahkan Iklan Floating Bawah pada WordPress kali ini kita akan mempelajari dengan menggunakan Plugin, langsung aja.
Step by Step
1. Install Plugin

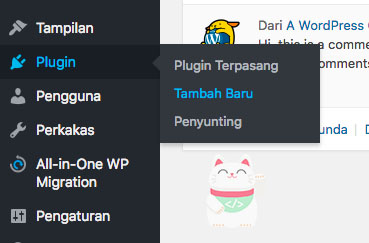
kali ini kita akan menginstall, sebelumnya kalian ke menu Plugin dan pilih “Tambah Baru” pada submenu dari Plugin.

Jika Sudah muncul halaman “Tambah Baru Plugin” kalian ketik nama plugin ini di bar pencarian, dan pastikan nama plugin dan ikon sama dengan gambar diatas. Pada kasus ini gw pake “Floating Ads Bottom” mungkin karna ini yang rekomen dan setupnya juga mudah banget jika sudah, silahkan lakukan konfigurasi.

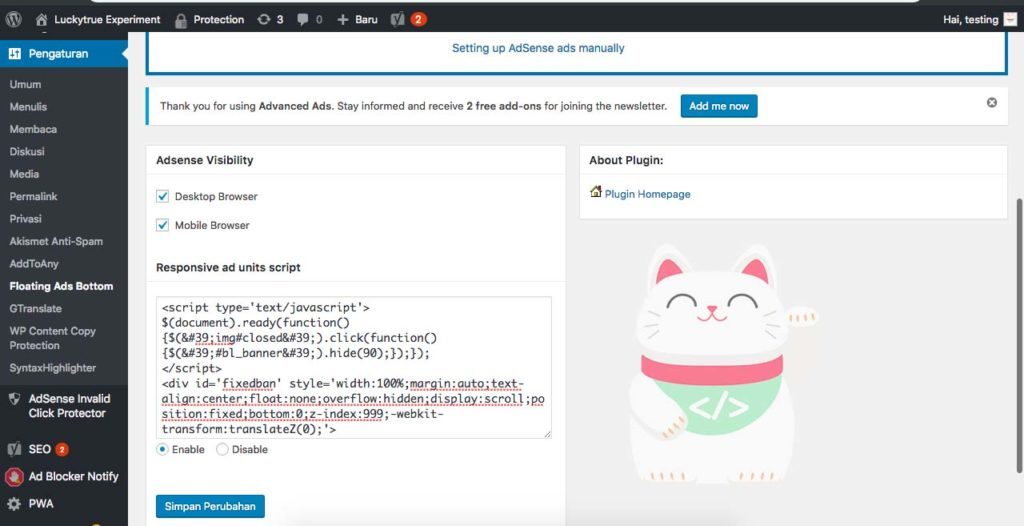
centang Dekstop Browser dan Mobile Browser danmasukan kode sintaks dibawah ini lalu Simpan Perubahan.
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='http://1.bp.blogspot.com/-_A83iDM6JYc/VhtxROLILrI/AAAAAAAADK4/aM4ikIA6aqI/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:90px;overflow:hidden;margin:center'>
// Masukan Kode Adsense kalian disini
</div>
</div>
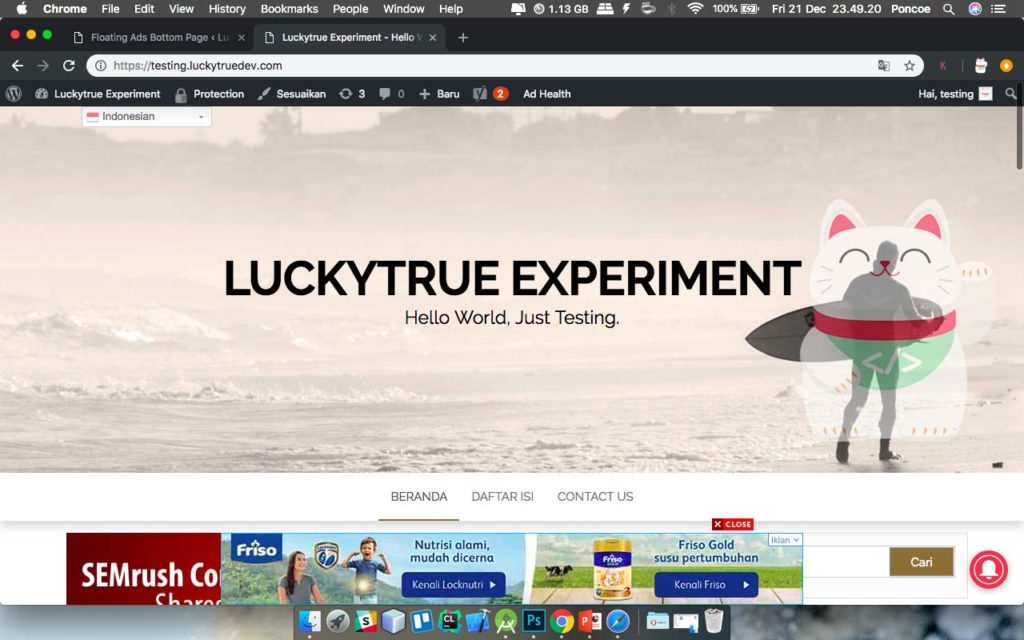
Akhir Kata
Selamat! kalian telah mempelajari Menambahkan Iklan Floating Bawah pada WordPress. mungkin itu aja sih dari gw, makasih ya 🙂