
Halo Kali ini gw mau share Cara Membuat blok Syntax WordPress, kali ini kita akan mempelajari Cara Membuat blok Syntax WordPress dengan menggunakan Plugin, langsung aja.
Step by Step
1. Download & Aktifkan Plugin

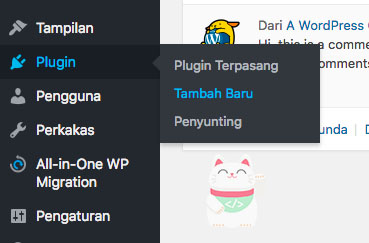
kali ini kita akan menginstall plugin, sebelumnya kalian ke menu Plugin dan pilih “Tambah Baru” pada submenu dari Plugin.

Jika Sudah muncul halaman “Tambah Baru Plugin” kalian ketik nama plugin ini di bar pencarian, dan pastikan nama plugin dan ikon sama dengan gambar diatas. Pada kasus ini gw pake “SyntaxHighlighter Evolved” mungkin karna simpel banget sih dan gampang cara implementasi di wordpress, jika sudah kalian install plugin ini.

2. Membuat Blok di Halaman WordPress

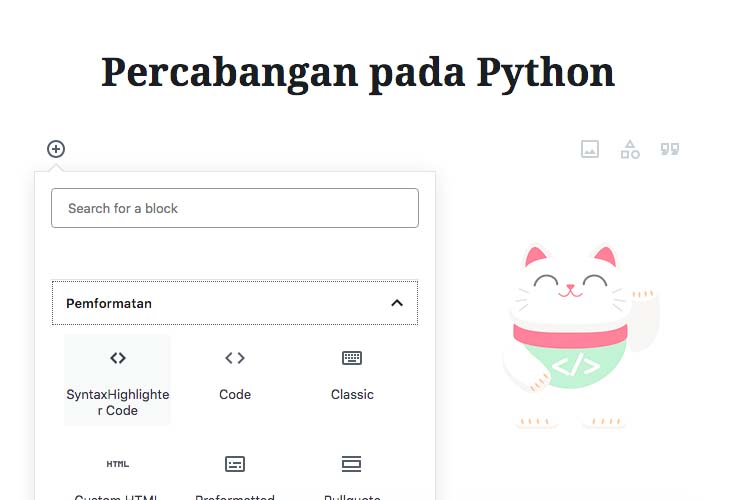
Untuk membuat bloknya sangat mudah jika kalian menggunakan editor wordpress terbaru (bukan editor classic) disini kalian tinggal pencet tombol yang berlambang “+” lalu pilih ke “Pemformatan” lalu pilih tombol “SyntaxHighlighter Code” sebenarnya pake bawaan dari wordpress yang bernama “Code” gak masalah, cuma mungkin pada kasus ini pake SyntaxHighlighter Code biar lebih rapi, tapi tidak tau :D.

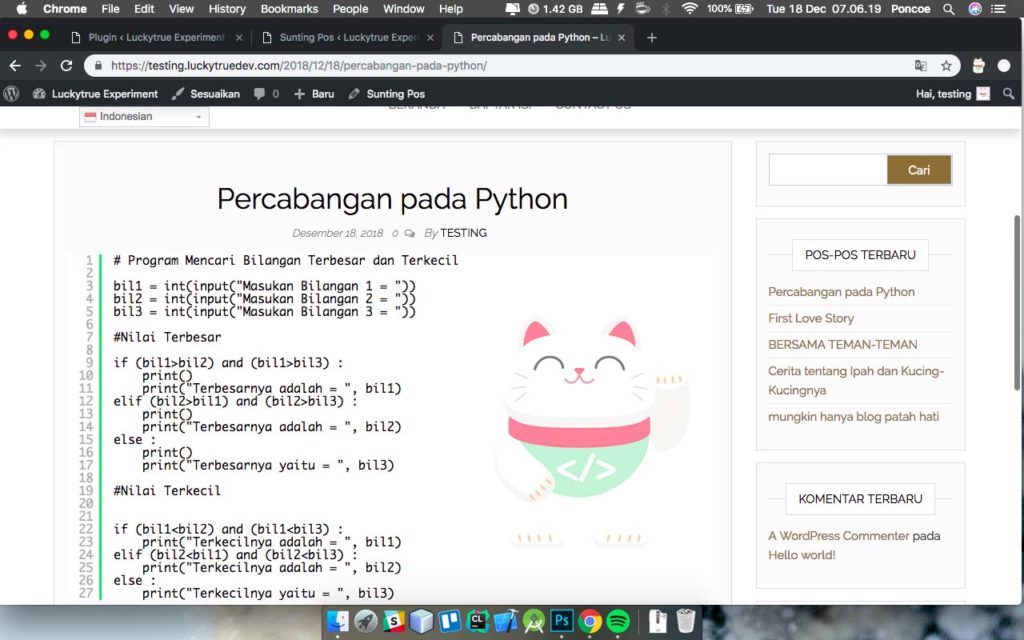
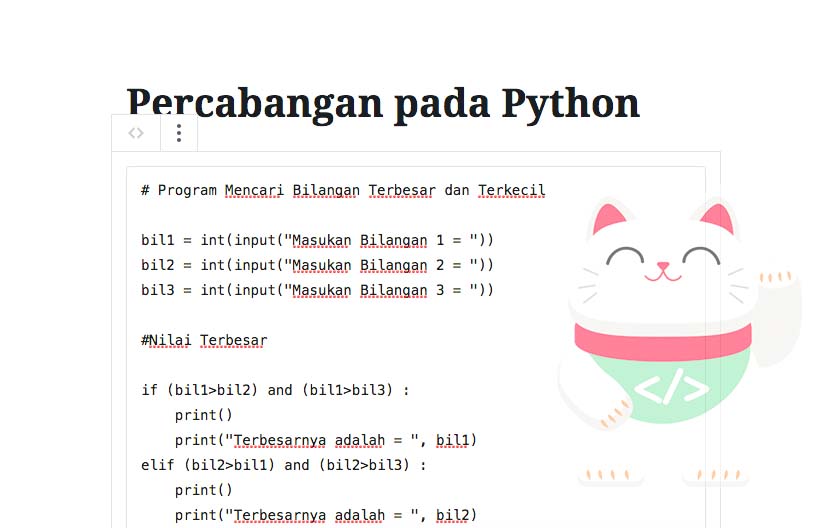
lalu kalian masukan kode program yang ingin kalian masukan dalam pemformatan, lalu save, refresh halaman wordpress kalian dan buka post yang berisi kodingan dan liat hasil akhirnya.
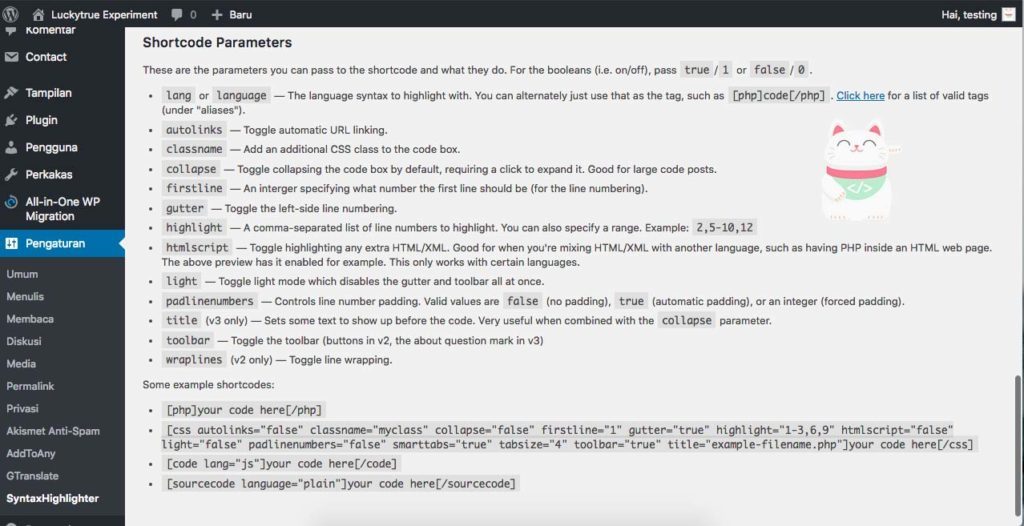
Jika kalian menggunakan Classic Editor, mungkin pada gambar “Shortcode Parameter” akan membantu kalian dalam membuat Kode di blok.
3. Hasil Akhir
Selamat, Kalian telah berhasil membuat Kode di Blok dan menampilkannya pada WordPress, jika gagal mungkin kalian harus berfikir sejenak apa yang salah, mungkin karna gak ngikutin step by step secara benar, mungkin itu aja sih, makasih ya 🙂