
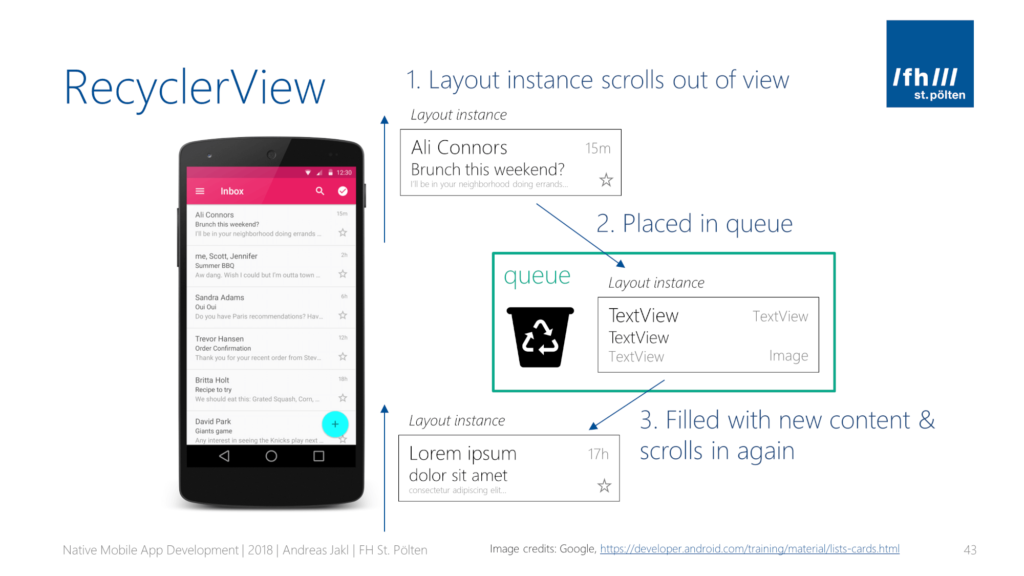
Class RecyclerView mendukung tampilan kumpulan data. Ini menerapkan gaya pemrograman yang menghasilkan kinerja yang baik.
Ini juga dilengkapi dengan animasi default untuk menghapus dan menambahkan elemen. RecyclerView memungkinkan untuk menggunakan manajer tata letak yang berbeda untuk memposisikan item. Menggunakan ViewHolder untuk menyimpan referensi ke tampilan untuk satu entri dalam tampilan RecyclerView.
Adaptor mengelola model data dan menyesuaikannya dengan entri individual di widget. Ini memperluas kelas RecyclerView.Adapter dan ditugaskan ke tampilan recyclerview melalui metode RecyclerView.setAdapter().
Adaptor menyiapkan tata letak item dengan menggembungkan tata letak yang benar untuk elemen data individual. Pekerjaan ini dilakukan dengan metode onCreateViewHolder. Ini mengembalikan objek tipe ViewHolder per entri visual pada tampilan recyclerview.
Contoh Penerapan Recycler view

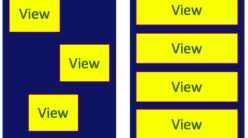
// Sintaks untuk membuat gambar diatas, ketikan ini kedalam layout kalian (misal activity_main.xml) <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="?android:attr/listPreferredItemHeight" android:padding="6dip" > <ImageView android:id="@+id/icon" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_alignParentBottom="true" android:layout_alignParentTop="true" android:layout_marginRight="6dip" android:contentDescription="TODO" android:src="@drawable/ic_launcher" /> <TextView android:id="@+id/secondLine" android:layout_width="fill_parent" android:layout_height="26dip" android:layout_alignParentBottom="true" android:layout_alignParentRight="true" android:layout_toRightOf="@id/icon" android:ellipsize="marquee" android:singleLine="true" android:text="Description" android:textSize="12sp" /> <TextView android:id="@+id/firstLine" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_above="@id/secondLine" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:layout_alignWithParentIfMissing="true" android:layout_toRightOf="@id/icon" android:gravity="center_vertical" android:text="Example application" android:textSize="16sp" /> </RelativeLayout>
Latihan berikut menunjukkan bagaimana cara menggunakannya RecyclerView
Tingkat ketergantungan terhadap penggunaan recylerview Widget RecyclerView dikirim sebagai library dan dapat digunakan sebagai API 7 level atau lebih tinggi. Tambahkan ketergantungan ke versi terbaru perpustakaan ini ke file build Gradle Anda untuk menggunakannya.
dependencies {
...
compile "com.android.support:recyclerview-v7:25.1.1"
}1.Buat proyek dan tambahkan ketergantungan Gradle Tambahkan ketergantungan yang diperlukan ke file build Gradle Anda. Lihat ketergantungan Gradle untuk menggunakan tampilan recyclerview untuk rinciannya.
2. Membuat File Layout Buat atau perbarui file tata letak yang disebut activity_main.xml sehingga berisi .
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="12dp"
android:layout_marginRight="12dp"
android:elevation="2dp"
android:src="@drawable/ic_add_circle" />
</RelativeLayout>Membuat Layout baru untuk digunakan di setiap item (rowlayout.xml) :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentTop="true"
android:layout_marginRight="6dip"
android:contentDescription="TODO"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/secondLine"
android:layout_width="fill_parent"
android:layout_height="26dip"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/icon"
android:ellipsize="marquee"
android:singleLine="true"
android:text="Description"
android:textSize="12sp" />
<TextView
android:id="@+id/firstLine"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/secondLine"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignWithParentIfMissing="true"
android:layout_toRightOf="@id/icon"
android:gravity="center_vertical"
android:text="Example application"
android:textSize="16sp" />
</RelativeLayout>Membuat Class Adapter (MyAdapter.java).
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
private ArrayList<String> mDataset;
public class ViewHolder extends RecyclerView.ViewHolder {
public TextView txtHeader;
public TextView txtFooter;
public ViewHolder(View v) {
super(v);
txtHeader = (TextView) v.findViewById(R.id.firstLine);
txtFooter = (TextView) v.findViewById(R.id.secondLine); } }
public void add(int position, String item) {
mDataset.add(position, item);
notifyItemInserted(position); }
public void remove(String item) {
int position = mDataset.indexOf(item);
mDataset.remove(position);
notifyItemRemoved(position); }
public MyAdapter(ArrayList<String> myDataset) {
mDataset = myDataset; }
@Override
public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.rowlayout, parent, false);
ViewHolder vh = new ViewHolder(v);
return vh; }
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
holder.txtHeader.setText(mDataset.get(position));
holder.txtHeader.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
remove(name); } });
holder.txtFooter.setText("Footer: " + mDataset.get(position)) }
@Override
public int getItemCount() {
return mDataset.size();
}
}Sekarang konfigurasikan recyclerview dalam Activity Anda (MainActivitiy.java).
public class MyActivity extends Activity {
private RecyclerView mRecyclerView;
private RecyclerView.Adapter mAdapter;
private RecyclerView.LayoutManager mLayoutManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
mRecyclerView.setHasFixedSize(true);
mLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(mLayoutManager);
mAdapter = new MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}Sumber : Master Android (App)