
Salah satu cara paling efektif untuk membuat aplikasi Android Anda menonjol adalah dengan menambahkan beberapa warna.
Mulai
Buat proyek Android baru dan hapus UI bawaan elemen dan tata letak yang dihasilkan Eclipse. Untuk memulai, kita akan melakukannya ubah latar belakang proyek ini menjadi hitam.
//Sintaks membuat latar belakang (background) menjadi hitam, tulis kode ini pada layout (contoh : activity_main.xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com.tools"
android:background="@color/black"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</RelativeLayout>Konstanta Warna
Anda harus menggunakan konstanta warna, jika Anda ingin menambahkan lebih banyak warna.
Pada tingkat yang paling dasar, mengubah warna latar belakang hanyalah masalah mengganti ”@color/black” dengan salah satu dari kode ini. Misalnya, nilai untuk ‘biru’ itu :
Nilai Konstanta: -16776961 ff0000ff
Masukkan berikut ini untuk mengubah latar belakang (Background) menjadi biru :
// sintaks merubah warna menjadi biru android:background="#ff0000ff“
Atau, untuk mengubah warna latar (Background) ke hijau masukkan :
//Sintaks merubah warna menjadi hijau android:background="#ff00ff00“
File color.xml telah ditambahkan ke folder ‘Values’.
1.Buka file color.xml dan beralih ke tab ‘color.xml’ jika tidak terbuka secara otomatis.
2. Masukkan berikut :
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="blue">#ff0000ff</color> </resources>
3. Kembali ke file XML res / layout Anda dan atur warna latar belakang, dengan cara yang persis sama seperti ‘hitam’ yang telah kita gunakan sebelumnya. :
android:background="@color/blue“
4.Beralih ke editor tata letak grafis. Latar belakang sekarang harus biru.
Coba ubah warna latar belakang terakhir kali dengan menentukan warna baru :
<color name="LightPink">#FFE4E1</color>
Kembali ke file layout dan ganti “@color/blue” dengan “@color/LightPink.”
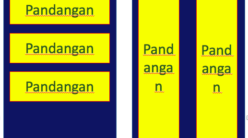
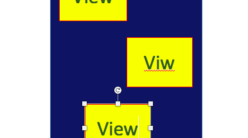
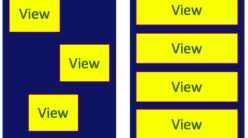
Menerapkan Warna ke Unsur UI (Layout)
Setelah Anda mendefinisikan warna Anda, satu baris XML adalah semua yang diperlukan untuk mengubah warna teks / tombol / editText atau widget yang Anda pilih..
Contoh ini kita akan menggunakan TextViews :
Disini kami akan lakukan!! Tambahkan saja Baris ini untuk teks Warna dalam Widget manapun.
<TextView android:id="@+id/myTextViewy" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:textColor="@color/blue" android:text=“ini adalah teks warna biru" />
Sumber : Master Android (App)