
Halo Kali ini gw mau share Cara Membuat Push Notifikasi di WordPress, kali ini kita akan mempelajari dengan menggunakan Plugin, langsung aja.
Step by Step
1. Membuat Akun & Setup di One Signal

Sebelumnya kalian membuat akun onesignal terlebih dahulu untuk menggunakan layanan notifikasi atau istilahnya push notification, layanan ini gratis dan tidak di pungut biaya, untuk website kalian bisa kunjungi di https://onesignal.com/
One Signal ini sangat mudah untuk di implementasikannya, baik website maupun blog/wordpress.
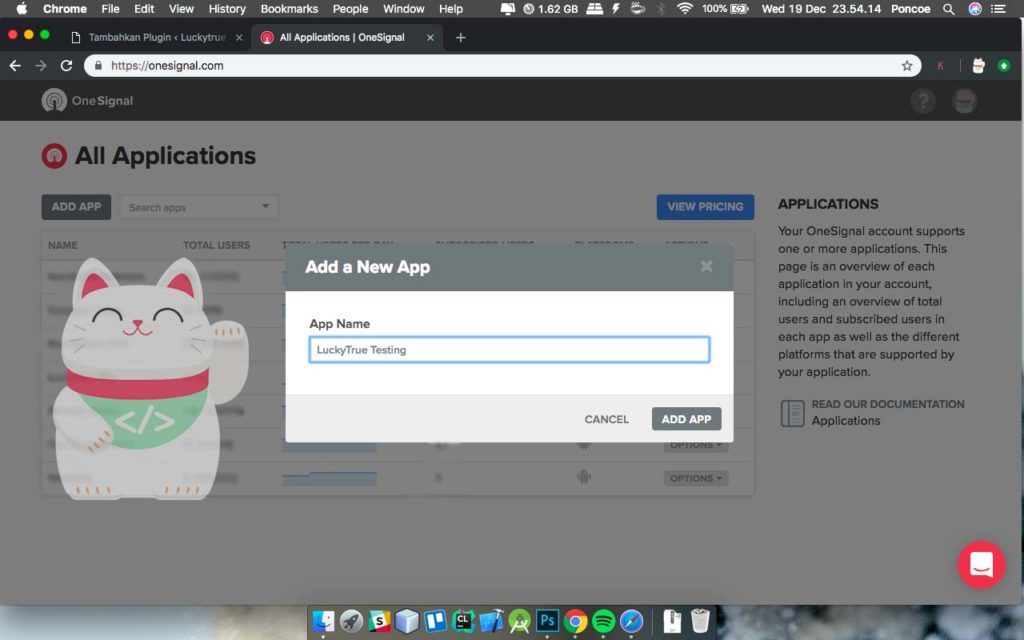
pada gambar diatas kalian diharuskan untuk setup / add app, untuk membuat notifikasi, disana kalian harus memasukan nama aplikasi yang ingin kalian buat notifikasinya dan pencet tombol “Add App”.

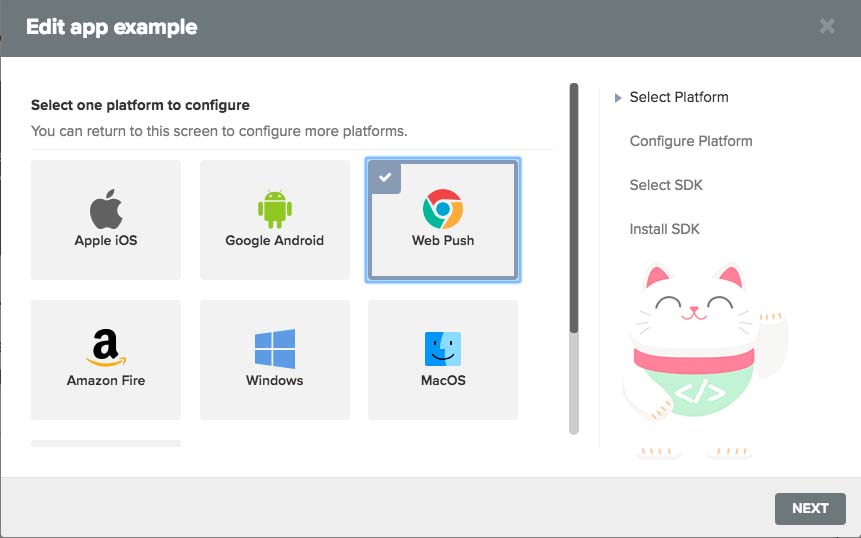
Jika sudah kalian pencet tombol “Add App” akan muncul pilihan Platform yang akan digunakan, pada kasus ini gw pake “Web Push” karna platform nya cocok untuk website dan blog, dan jika kalian memilih Apple iOS digunakan untuk membuat notifikasi pada perangkat iOS, Google Android untuk perangkat Android dan lainnya.

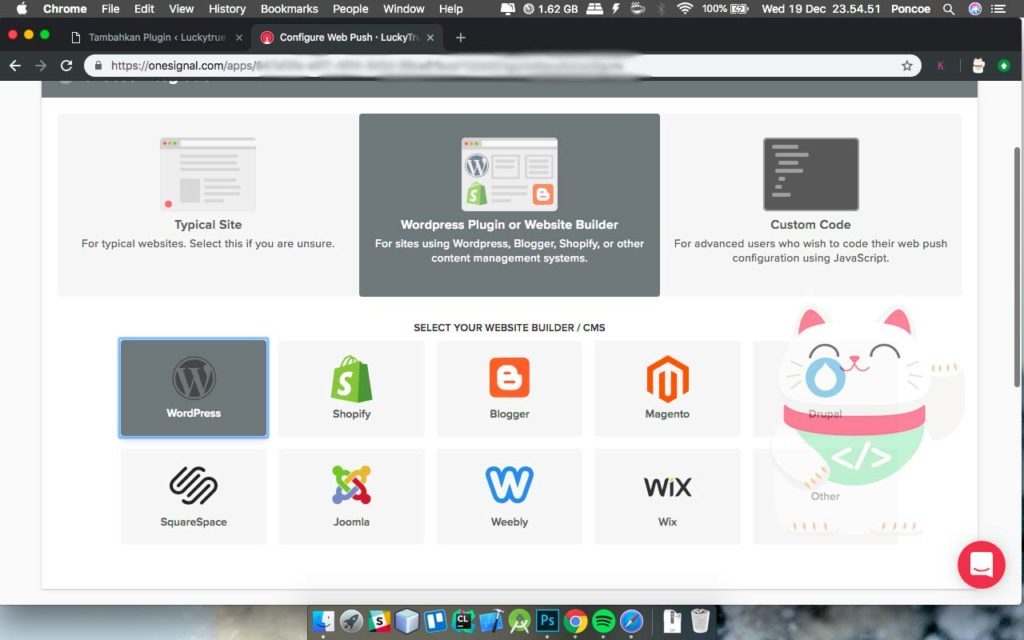
jika sudah kalian akan melihat halaman ini, dan pada kasus ini gw pake “WordPress Plugin or Website Builder” karena ini cocok untuk sebuah wordpress atau blog, dan jika kalian pilih “Typical Site” itu sangat cocok untuk Situs / Website (Bukan Situs WordPress).
Dan kalian memilih pilihan website builder yang kalian gunakan, pada kasus ini gw pake wordpress jadi gw pilih wordpress.
2. Setup Notifikasi untuk Chrome

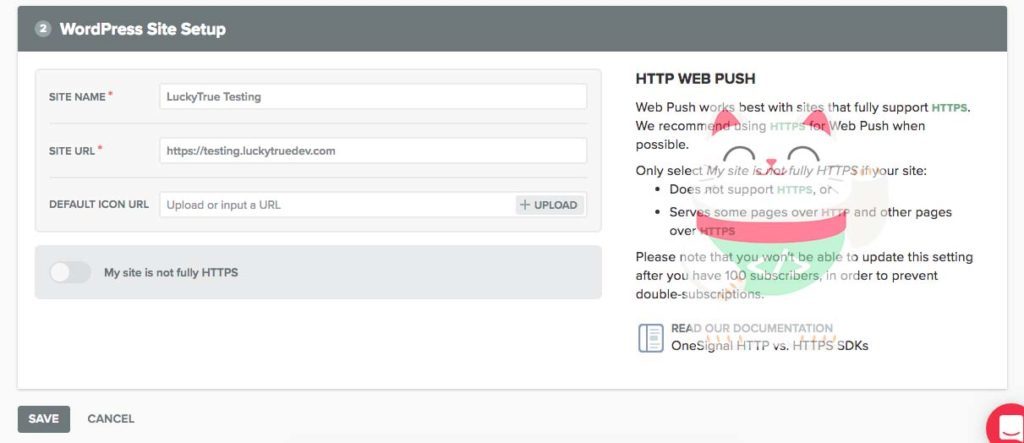
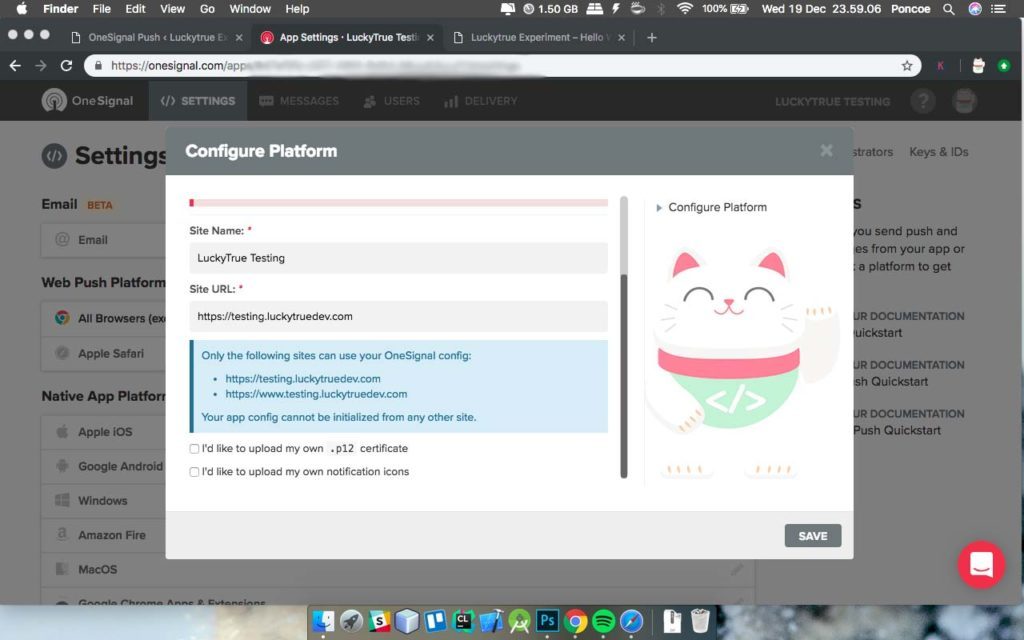
Jika sudah kalian akan mendapati halaman seperti ini, Silahkan kalian ini Site Name, Url dan ikon websitenya. Jika situs kalian belum di proteksi oleh SSL (masih menggunakan http) silahkan aktifkan “My Site is not fully HTTPS”. Tapi jika situs kalian sudah diproteksi oleh SSL (sudah HTTPS) jangan diaktifkan. lalu pilih “Save”.

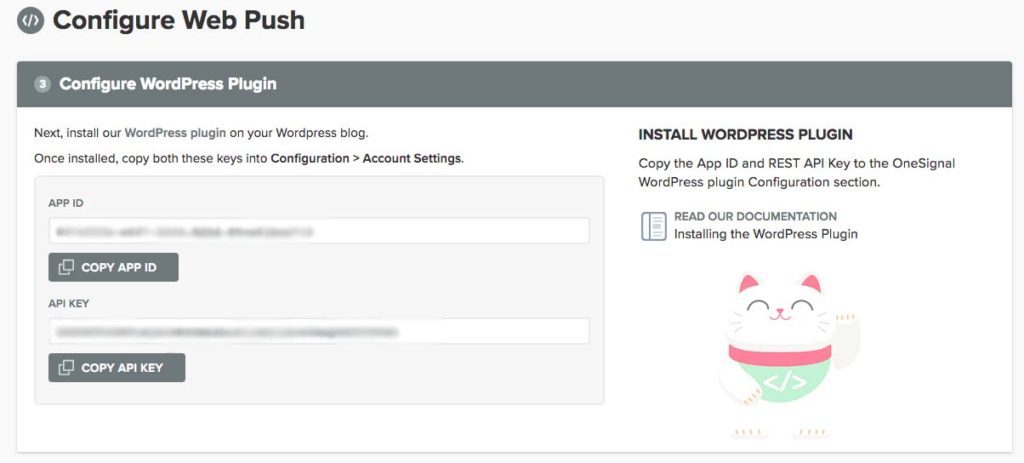
Jika sudah selesai semua akan muncul kode rahasia dari APP ID & API KEY, sebenarnya ini konfigurasi untuk semua web browser kecuali safari. Pada bagian ini jangan dikeluarkan dan saat nya kita setup untuk browser safari.
3. Setup Notifikasi untuk Safari

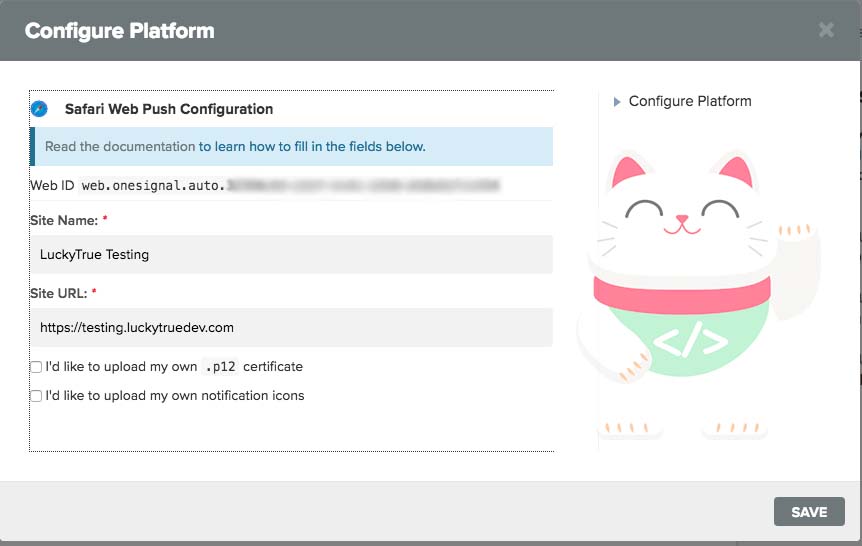
untuk bagian ini adalah optional, jika kalian tidak menginginkan notifikasi pada safari kalian bisa melewati bagian ini, cuma gw tidak merekomendasi jika tidak mengaktifkan notifikasi untuk safari. jika kalian muncul halaman ini silahkan kalian isi Site Name dan Site URL, lalu save.

Jika sudah maka kalian akan mendapatkan Web ID untuk safari, dan save.
4. Install Plugin One Signal di WordPress

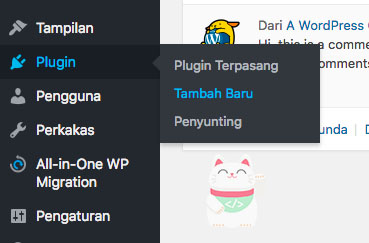
kali ini kita akan menginstall plugin, sebelumnya kalian ke menu Plugin dan pilih “Tambah Baru” pada submenu dari Plugin.

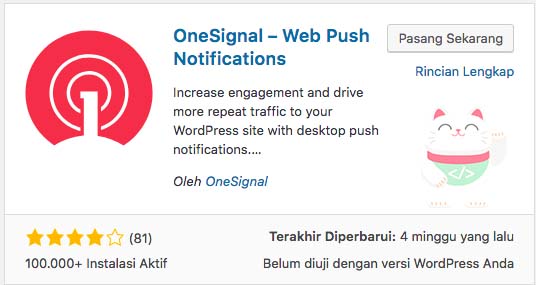
Jika Sudah muncul halaman “Tambah Baru Plugin” kalian ketik nama plugin ini di bar pencarian, dan pastikan nama plugin dan ikon sama dengan gambar diatas. Pada kasus ini gw pake “OneSignal – Web Push Notification” mungkin karna ini yang buat langsung dari Onesignal dan yang download juga lumayan banyak, jika sudah kalian install plugin ini.
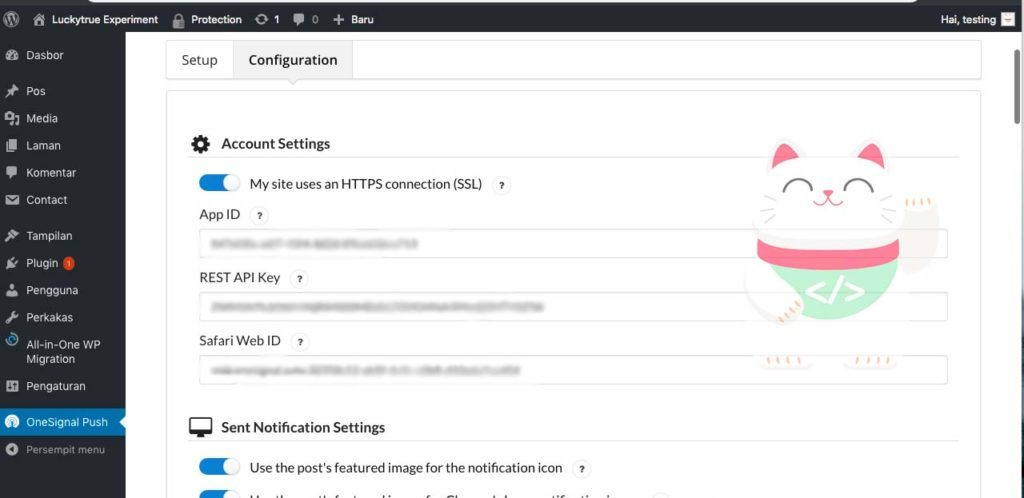
5. Konfigurasi Onesignal di WordPress

Jika sudah kalian langsung aja konfigurasi di wordpress, dan silahkan kalian pastekan APP ID, REST API KEY dan SAFARI WEB ID yang telah kalian buat, jika binggung kalian bisa liat gambar pada point 2 & 3, lalu save.
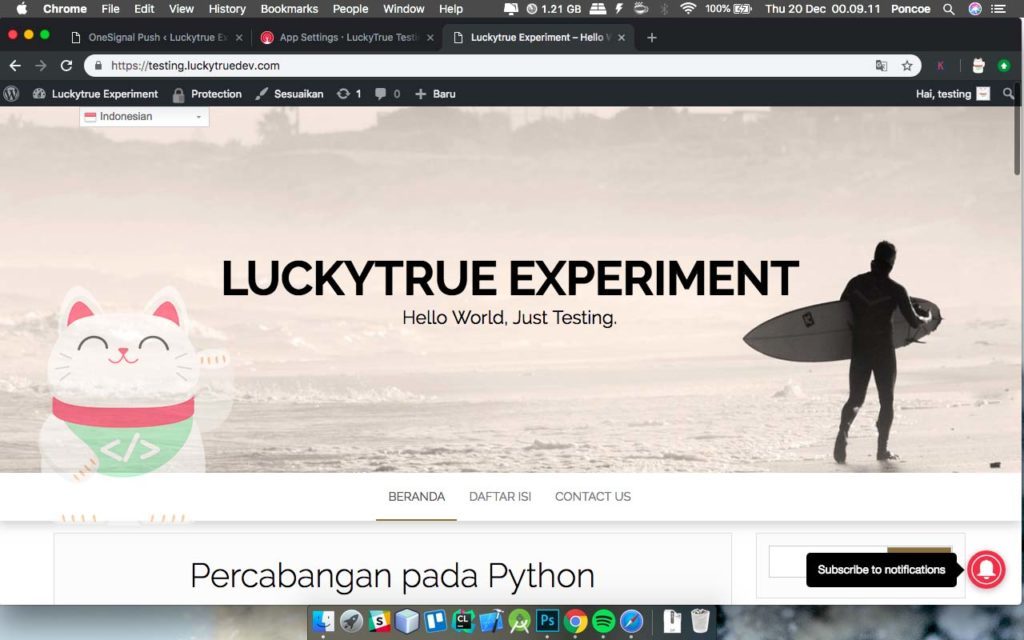
6. Lakukan Test

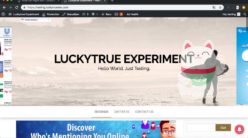
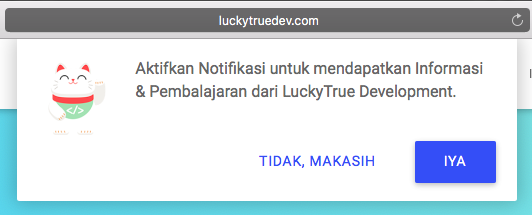
jika berhasil kalian akan muncul lonceng pada bagian kanan bawah, dan kalian untuk berlangganan notifikasi bisa menekan tombol loncengnya, untuk versi wordpress dan situs website sangat beda, jika wordpress berbentuk lonceng dan situs web akan muncul popup seperti ini.

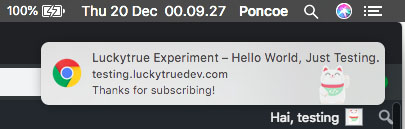
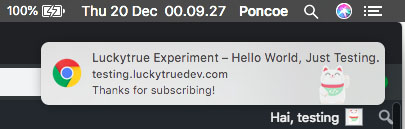
Jika Sudah kalian pencet loncengnya / Popup seperti gambar diatas akan mucul notifikasi seperti ini.

Akhir Kata
Selamat, kalian telah mempelajari cara membuat push notifikasi pada situs / wordpress kalian, mungkin itu aja dari gw. Makasih 🙂